Haxe + CreateJs を Sublime Text 2 で開発する準備をしてみたのでメモ
何も予備知識がない僕が Google先生に教えを請いながら何とか Haxe + CreateJs を Sublime Text 2 で開発する環境ができたっぽいので自分用にメモ。
1. Haxe のインストール
公式サイトから Haxe Toolkit をダウンロード
http://haxe.org/?lang=jp
.pkg インストーラーなので手順通りに簡単インストールするだけ。(Macの場合)
2. プラグインのインストール
1. haxelib のセットアップ
ターミナルで下記コマンドを実行
$ haxelib setup
実行後 Hit enter for default (/usr/lib/haxe/lib) と訊かれるけど
めんどくさいからデフォルトで。
2. CreateJs のインストール
ターミナルで下記コマンドを実行
$ haxelib install createjs
3. jQueryExtern のインストール
ターミナルで下記コマンドを実行
$ haxelib install jQueryExtern
参考:http://dev.classmethod.jp/ria/html5/haxe-createjs-1/
3. Sublime Text 2 で Haxe の開発環境を作る
1. Package Control のインストール
(入れていない人はそんなにいないと思いますが…)
SublimeText2 の ショートカット「ctrl + `」か
メニュー >> View >> Show Console でコンソールを開く。
下記のコードをコンソールにペーストして実行。
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print('Please restart Sublime Text to finish installation')
参考:http://wbond.net/sublime_packages/package_control/installation
2. Haxe のインストール(Sublime Text 2)
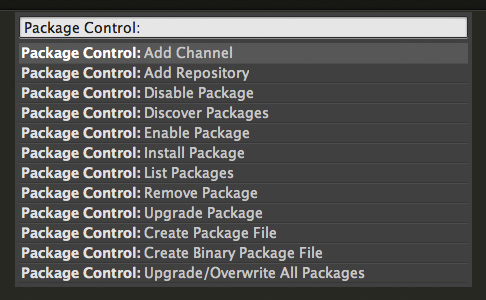
Sublime Text 2 のメニュー >> Prefarences >> Package Control で
Package Control を開く。

Package Control:install Package を選択。
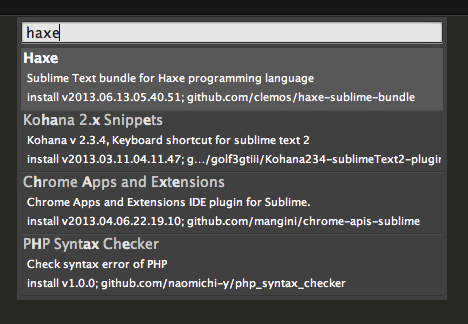
パッケージリストの中から Haxe を探してインストール。

これで Haxe + CreateJs & jQuery を Sublime Text 2 で開発できる環境が整ったと思いますけど…これで合ってる?
ひとまずエディタで補完はきいてるし HelloWorld もできたのでこれでしばらくやってみます。
以下、今回構築した環境で HalloWorld したコード。
Haxe の設定ファイル(.hxml)を build.hxml というファイル名にすると、Sublime Text 2 のショートカット「command + b」でビルドできました。
Main.hx
import js.Lib;
class Main
{
static function main()
{
Lib.alert("Hello Haxe!");
}
}
build.hxml
-cp src -main Main -js bin/main.js
index.html
<html> <head> <title>Hello World!</title></head> <body> <div id="haxe:trace"></div> <script type="text/javascript" src="bin/main.js"></script> </body> </html>
